「最近はどんなwebデザインがトレンド何だろう?」「今にぴったりなwebサイトを作りたい!」というあなたの疑問を解消します。2020年のwebデザインのトレンドを紹介するので、ぜひ参考にしてください。. 2020年2月26日 今回は以下の記事を見ながらuiデザインのトレンドについて考えていきま. webシステム デザイン トレンド 2020年uiデザイントレンド8選. 1. 超広角、広角、望遠をそろえた新しい トリプルカメラシステム。 web系qa。ui/uxやテスト自動化やったり。 普段 読んで面白かった記事などを紹介しつつ、そこから得られた思考法を共有 .
【web担】自社サイトのui、きちんと検討できていますか? ユーザーインターフェースデザインのブラッシュアップは、今やwebサイトやスマホアプリの快適な利用に欠かせないもの。画面デザインの見やすさや操作性がuxの向上に直結します。本記事では、uiの基礎知識から最新トレンドまで、実例. Seoと見やすさを考えたwebサイト制作. 見た目の綺麗さだけではなく、ホームページとして検索される基本的な機能があるか、流入したアクセスを目的のページまで導けるか、様々な観点からコンテンツを提案します。 wordpressをオリジナルデザインで制作. クライアントサイドのwebフレームワークは、 良いデザイン、使いやすさを手軽に実現 する機能などを備えており、開発効率あげていくために、使うべきと言えでしょう。 2.2020年、web開発のトレンドは?. Webデザインのトレンドは日々変化します。一昨年紹介した「2019年以降にくるwebデザイントレンドまとめ【7個+α】」で紹介したトレンドの中には、すでに時代にそぐわないものも多く、そこには時の流れを感じさせます。 一方で常にトレンドの中で進化を続けるデザインが存在するのも面白い.
Web110 Webpr

Coding dojoは1月23日(米国時間)、2019年に流行すると推測されるweb技術関連のトレンドを8つ伝えた。「人工知能(ai)とボット」が取り上げられており. 2020年の5つの優れたwebサイトデザイン. 最近のデザイントレンドを紹介したところで、いくつかの優れたwebサイトデザインの例を見ていきましょう。これらの例はどれもトレンドを反映しており、それがどのように効果があるかを示しています。 1. harry’s. 2020年11月9日 webサイトのデザインおよび制作のための技術は、年々利用しやすくなってい ます。数時間でコードを書かずにサイトを公開できるプラットフォームを提供 するsquarespaceやwixはその好例です。. 2020年5月19日 2019年も様々なデザインのwebサイトが公開され、web制作者にたくさんの刺激 を与えてくれました。 webデザインを行う上で、トレンドに則ってデザインする ことは必ずしも必要なことではありません。しかし、トレンド .
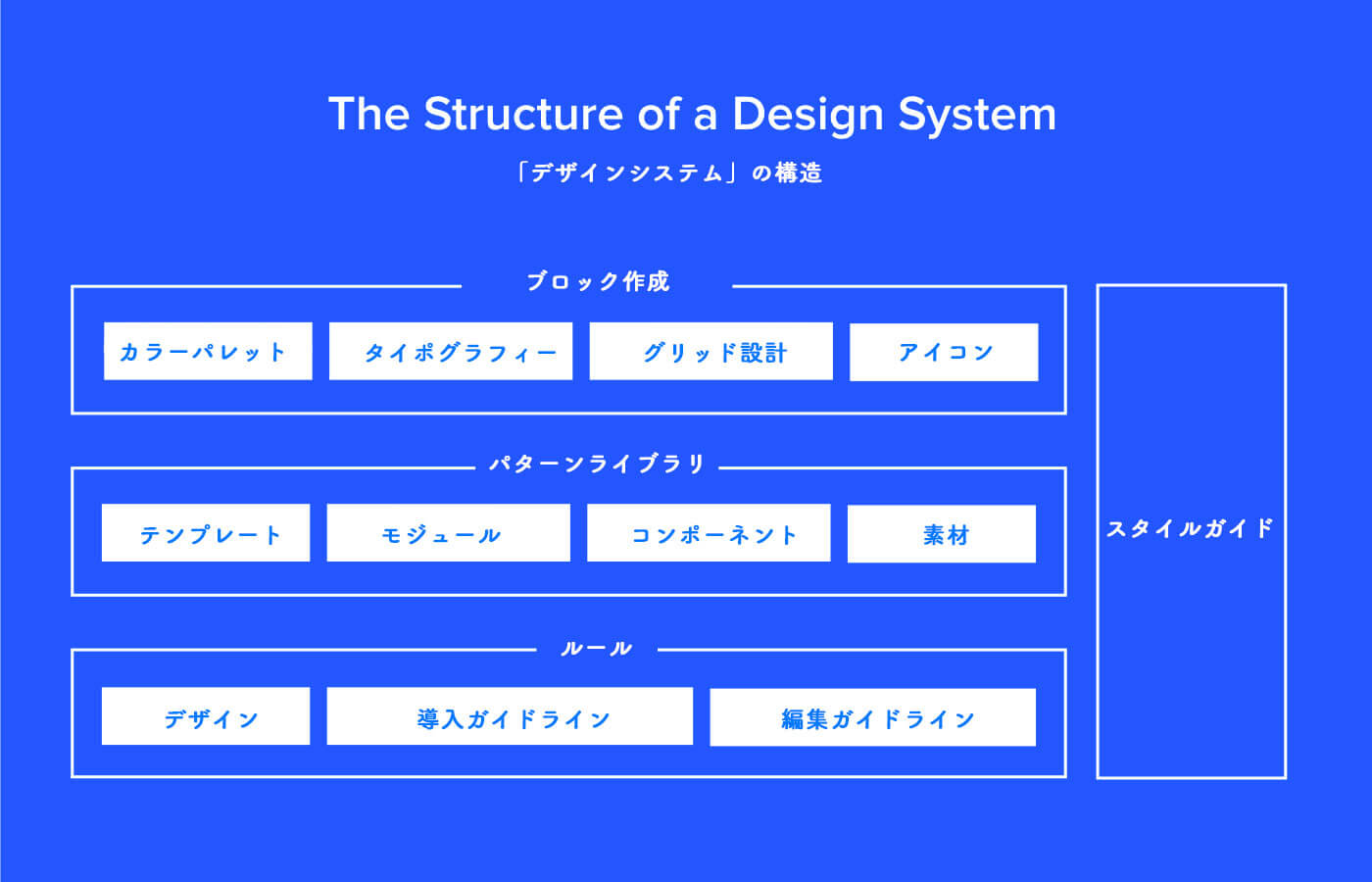
デザイントレンドやユーザーの期待に敏感になることが、モバイル市場での成功に近付く鍵となるでしょう。 開発する言語に関わらず、2018年はweb開発者にとって、きっとわくわくする年になることでしょう! いまの働き方に悩んでいるあなたへ。. 今回は、2019年のweb開発のトレンドをフロントエンド開発に焦点を絞ってご紹介します。 スマホやタブレット対応のwebデザインを行う際に、viewportとともに必ずといっていいほど登場します。 gulpとgrunt、どちらもnode. jsをベースとしたビルドシステム. Web design trends(ウェブデザイントレンド)は、webに関わる全ての人のため のメディアです。ウェブサイトの制作やデザインに役立つ情報、最新トレンド、 チェックすべきサービスなどを配信しています。. デザインシステムとは、サービス開発する上で必要となるデザインの概念、スタイルガイド、コンポーネント集などで構成されるデザインのルールです。 調査でわかったトレンド; 「aurora」は、カナダ政府が開発したデザインシステムです。web.
2021web6webspc


Pcui12
Web design trends【ウェブデザイントレンド】webに関わる.
Web Design Trendsweb

2020年話題の人気uiデザイントレンド8個まとめ 実例サンプル見本.
日頃様々なweb ページを見ていて「かっこいいな」「こんな web ページを作りたいな」と思って、web デザインの道を歩み始める方も少なくないと思います。そこでこちらでは web デザイン初心者でも楽しくデザインできるテクニックやツールをご紹介します。. これから2021年に注目したいwebデザインの人気トレンド9個をピックアップしています。よりクリエイティブなデザインを表現できるテクニックを、たくさんのデザイン事例と一緒にご紹介。. Uiがトレンドであるかどうかは、webサイトが追っている使命とは関係ありません。もし、webサイトが追求すべきビジネスが、トレンドではなくレガシーな技術を求めるのであれば、それを採用するのが、デザイナーの役割です。.
2020年のwebデザイントレンドの方向性をずばり一言で表すと、「直感的にわかりやすくて使いやすいデザイン」。この記事では最新のwebデザイン10個を取り入れ方のポイントと共に解説しています。最新トレンドを参考に、あなたのwebデザインをより魅力的にアップデートしてみましょう。. webシステム デザイン トレンド 2020年6月6日 私たちは去年、モバイルuiデザインのトレンドについての予測をまとめました。 webとモバイルブラウザの機能は、概念的なデザインと現実のギャップを埋め ています。 以前は、設計者はオペレーティングシステム、統合、プラグイン、 ストレージ、同期、コラボレーション、そして最終的にはそれら .
2020年1月6日 目次1 2020年のwebデザイントレンド20選1. 1 1. ダークモード1. 2 2. ミニマリズム 1. 3 3. ジオメトリック1. 4 4. ボールドフォント1. 5 5. エモーショナルデザイン1. 6 6. データビジュアリゼーショ. この記事では、これから2020年に注目したいウェブデザインの最新トレンド8個をピックアップ、予想しています。「アッと驚かすデザインをつくりたい。」そんな思いにさせてくれる、たくさんのデザイン事例と一緒にご紹介です。.
2020年4月14日 今回はデザイナーチームによるモバイルデバイスに比重を置いた「デザイン トレンド2020」から、ダークモード、ナビゲーションの 先日のデザイナー チーム発表では以前から「webデザインのトレンドを把握しておきたい」という 社内メンバーの声もあり、 参考にしたいデザインシステムまとめ 10選. webシステム デザイン トレンド 2020年3月27日 これらはui設計において非常に重要なトレンドであり、基本的なアプリ/ウェブ サイトと並外れたものの違いを生み出しています。マイクロインタラクションは 、システムがどのように機能するかをユーザーに理解させ、より . Webデザイン制作の参考になる国内のwebサイト・lpを集めたギャラリー・リンク集。 2021年の最新トレンドをチェック! 次の「あたりまえ」をつくる ジャストシステム.

2020年7月28日 そのため、webページはより奥行き感とボリュームが増し、3dイラストはより 興味深いレイアウトやプロットになっています。 3d-art-hero-illustration. fitness marketing website by ramotion. hero-illustration-3d-art. bomcom . ウェブラボのスタッフブログ「2020年のwebデザイントレンド「フューチャリスティックデザイン」とは?」. Web制作者なら一度は聞いたことがあるでしょう、グリッドレイアウト。 グリッドレイアウトって? webでは「フラットデザイン」や「レスポンシブwebデザイン」と同様の比較的ここ近年で出てきたデザイン手法ですが、もともとは「グリッドシステム」や「グリッドレイアウト」と呼ばれ、印刷. 2019年も様々なデザインのwebサイトが公開され、web制作者にたくさんの刺激を与えてくれました。 webデザインを行う上で、トレンドに則ってデザインすることは必ずしも必要なことではありません。しかし、トレンドを理解しておくことでデザインの幅が広がり、様々なデザイン手法を理解して.
2020年1月7日 webデザインのトレンドは「ただの流行りもの」ではありません。そこには、 ユーザー目線のui/uxが存在し、新たな考え方を発見できます。新しいトレンド を知ることは、ユーザー . 例) webデザインの配色トレンドはしばらくの間グラデーションに向かっていましたが、 これからはグラデーションだけでなく細かい陰影の調整で、色の変化がこれまで以上にリアルになってくると考えられます。 例) 最後に 【海外】2021年注目のweb.